프로젝트 소개

<도노반의 뇌: 소책자 프로젝트>는 HTML과 CSS를 활용해 저작권이 만료된 SF 도서 <도노반의 뇌>를 디지털로 구현한 작업이다. 매우 단순한 기능만으로 책의 목차, 주요 내용, 그리고 (약간의) 인터랙티브한 요소들을 담아 사용자에게 책을 탐색하는 새로운 경험을 제공하고자 하였다. 무려 3년전 재학시절 만들었던 웹페이지다...
구성
워낙 단순해 설명하기 민망할 정도지만, 세가지 주요 영역으로 나누어 구성하였다.
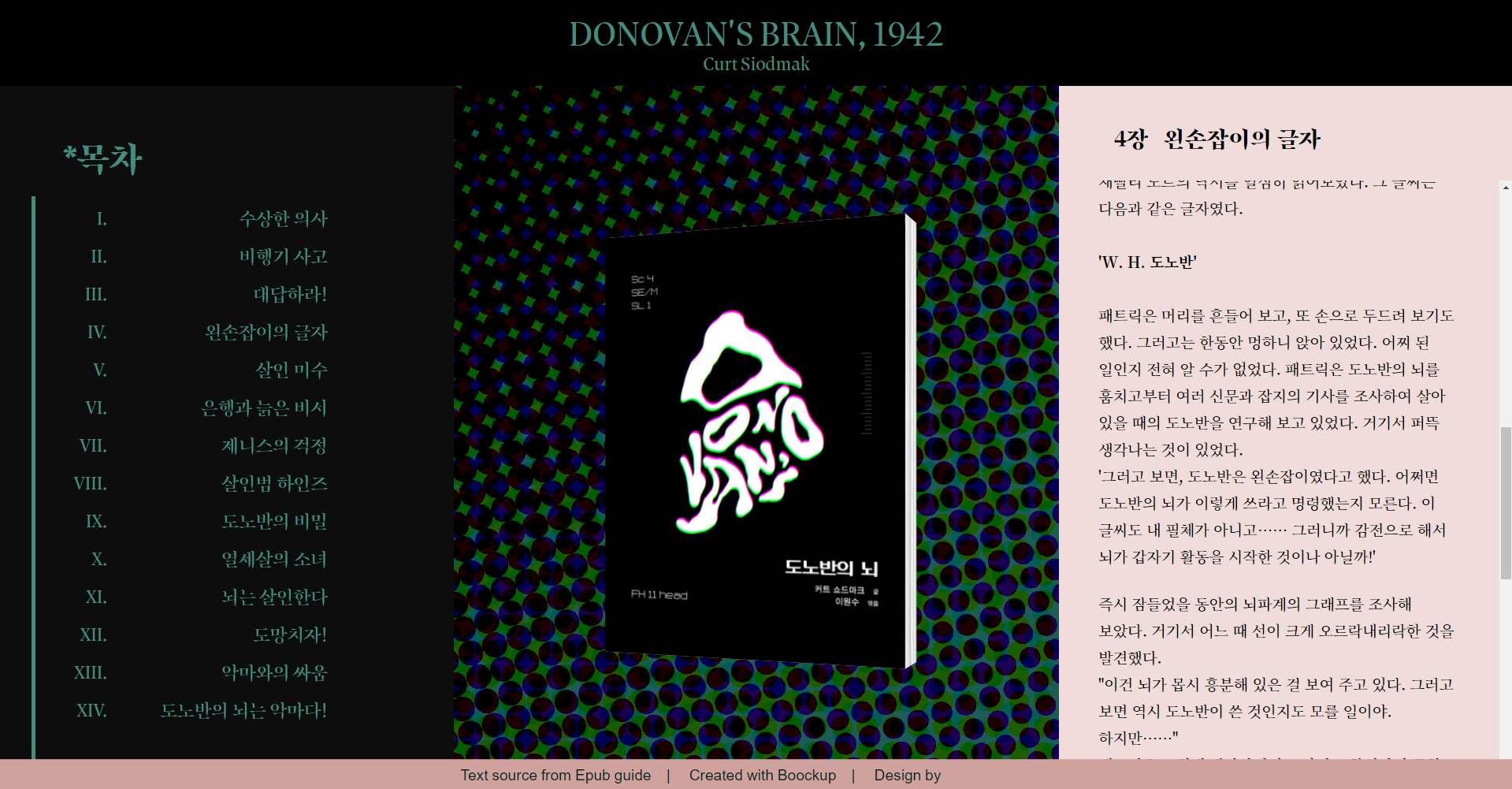
- 헤더: 책 제목과 저자 이름을 나타내는 영역
- 본문
- 책의 각 챕터로 이동할 수 있는 링크를 포함한 목차 영역
- Bookup을 이용한 360도 돌아가는 책 목업 영역
- 챕터별 텍스트 영역
- 푸터: 텍스트 출처나 참고 자료를 제공하는 영역
작업과정
우선 <도노반의 뇌>를 읽고 생각난 이미지들을 스케치하여 나열했다. 해당 도서는 직지프로젝트에서 전문을 읽을 수 있다. 참고로 직지 프로젝트는 1999년부터 2000년 활동한 아카이브 사이트로, SF 고서 보존 아카이빙 웹사이트이다. 놀라운 점은 지금까지 운영 중이라는 것. 구텐베르크 프로젝트의 영향을 받아 국내에서 제작된 사이트로, 매우 오래된 웹이라 구경하는 재미도 있다.
아이디어회관 SF - 직지 프로젝트 1999
sf.jikji.org
이후에는 책 내용을 생각하며 마젠타 색상을 국소적으로 쓰면서 'Frenzy' 하게 표현되도록 디벨롭했다. 디자인 테스트를 반복하며 마젠타가 적당히 나오는 하프톤 패턴을 뽑아냈고, 고전 SF소설과 잘 어울리는 옛스러운 서체들을 골랐다.
의외로 가장 까다로웠던 점은 Donovan's 라는 글자의 가독성이었다. <도노반의 뇌>라는 소재가 아주 특이한 만큼 강한 인상을 타이포로 전달하고 싶었는데, 그 과정에서 생각만큼 잘 읽히지 않아서 꽤나 분투했었다. 하지만 결론적으로는 잘 나온 것 같다. 음음.



표지 작업이 끝났다면, BOOK UP이라는 무료 사이트를 통해 돌아가는 목업을 만든다. 해당 웹사이트에서 HTML 혹은 CSS로 추출 할 수 있어 조금의 가공만 거친다면 나의 작업물처럼 동적 요소로 재미를 줄 수 있다. BOOK UP 은 간단한 로테이트 애니메이션과 모션 옵션을 제공하니, 관심있다면 취향에 맞게 커스텀 해보자.
Boockup
boockup.marco.land

회고
해당 프로젝트를 통해 HTML을 처음 접해보면서 웹에 대한 기초지식이 생겼던 것 같다. 그리고 그 지식들은 기획자로 일하고 있는 지금도 요긴하게 쓰고 있다. 비록 지금도 개발 지식이 많지 않았지만, 더더욱 아무것도 몰랐던 학생 때 시행착오를 통해 완성했던 기억이 있어 자식 같이 느껴진다.

